Fullpage Screen Capture
Capturing a full-page screenshot allows you to save an entire webpage, even the parts that are not visible on the screen. In browsers like Google Chrome and Microsoft Edge, you can use built-in tools or extensions to achieve this. For Chrome, press Ctrl + Shift + I to open Developer Tools, then press Ctrl + Shift + P and type “capture full-size screenshot” to capture the entire page. Alternatively, use extensions like “Full Page Screen Capture” or “GoFullPage” for one-click full-page screenshots. Open Developer Tools with F12 in Microsoft Edge, press Ctrl + Shift + P, and type “capture a full-size screenshot.” These tools and methods provide an easy way to capture and save comprehensive views of web pages.
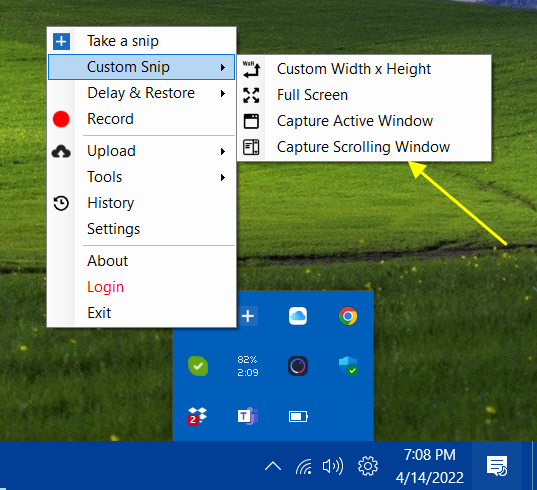
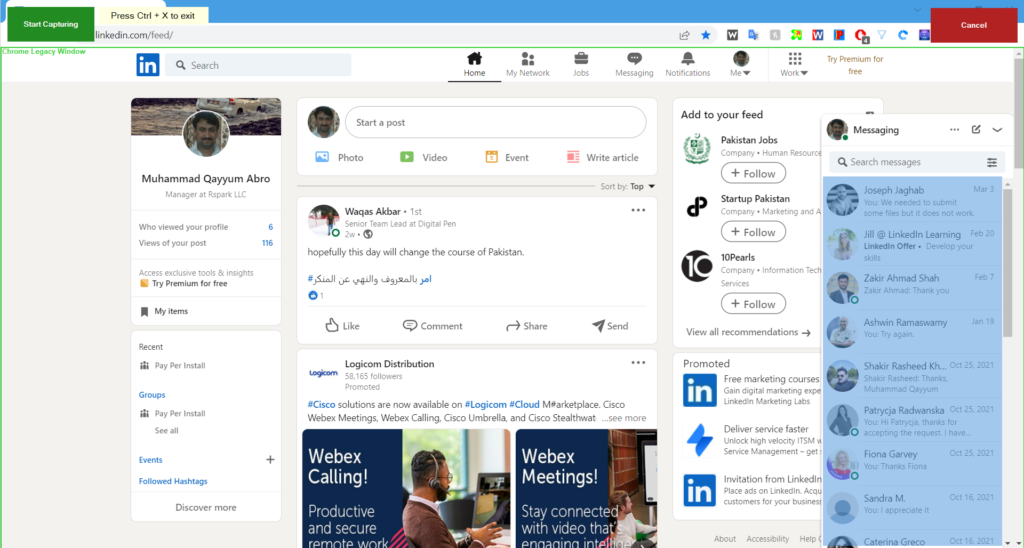
Step1: Start free snipping tool and click Capture Scrolling Window

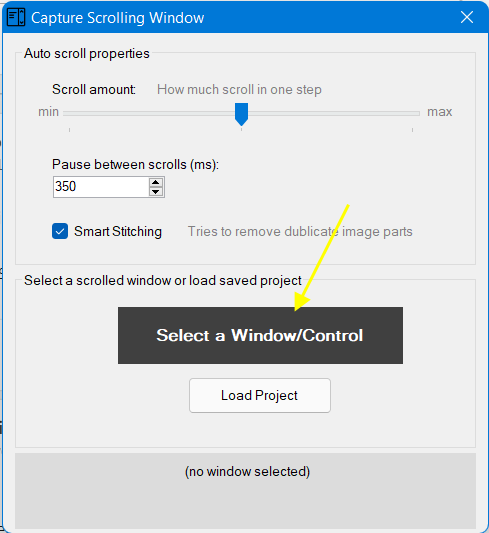
Step2: Click Select a Window/Control button

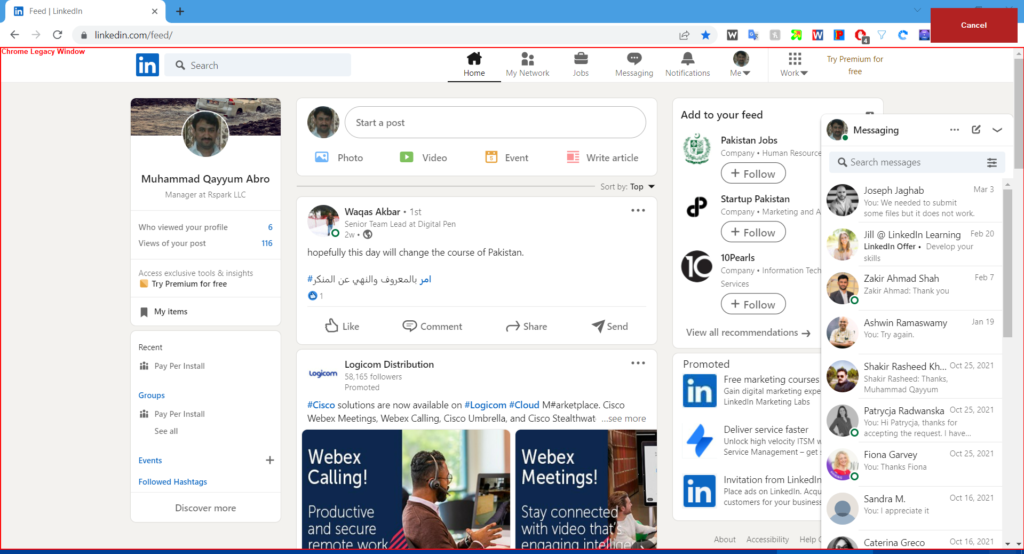
Step3: This step is important because this will determine which scrolled area you want to take fullpage capture for.

Let’s say we want to capture this small area that have scroll.

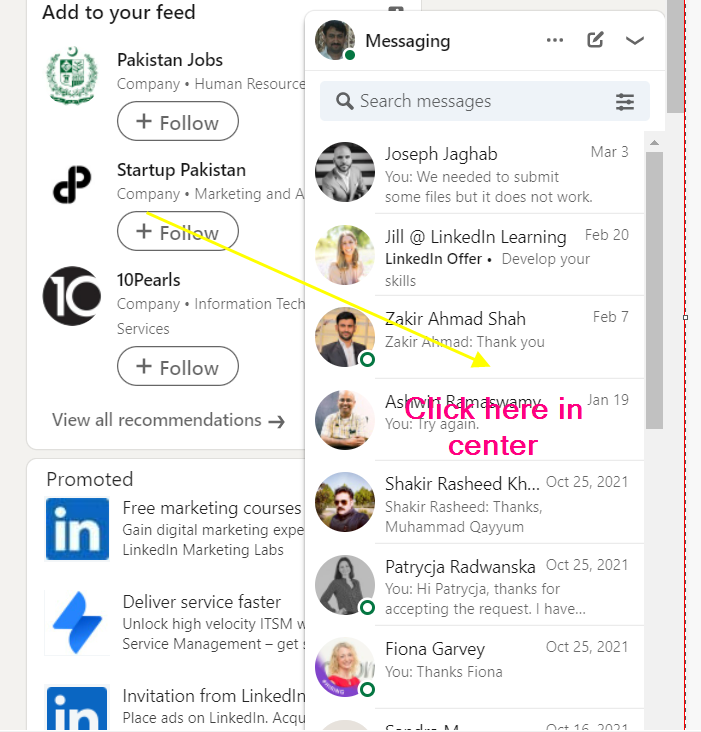
Step4: After clicking at the center of the required area, we can now select that area which we need to capture (it’s better to leave out header section). Area that is blueish we selected to capture. Now we just need to hit green Start Capturing button on left-top on the screen.

Step5: After clicking Start Capturing, app will auto-scroll that selected area and capture screenshots until it reached the end of the scroll. During that time we can leave the mouse alone.
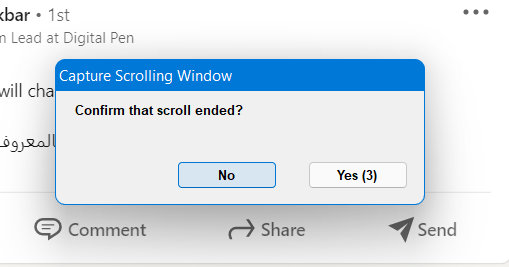
Step6: Hit Yes button if you see it finished scrolling.

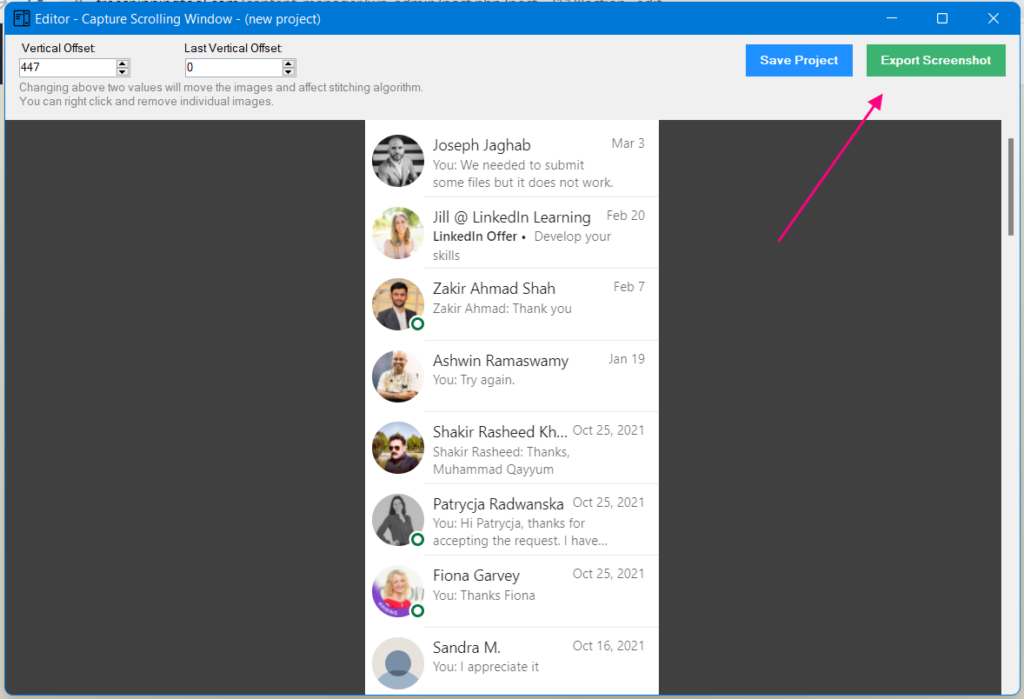
Step7: Now you can export it as picture.

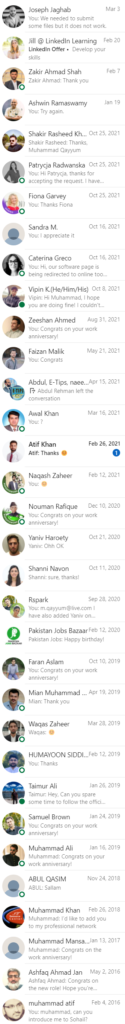
The result:

Related Posts
- Documentation
- Snipping tool download and install
- Create screenshots with snipping tool
- Add Watermarks on Snips
- Read text from images with Snip to OCR
- How to activate Snipping Tool Pro Features
- How to take custom size snips or fullscreen screenshots
- Log Errors in Snipping Tool
- Windows 11 Snipping Tool
- Fullpage Screen Capture
- Chrome Browser Integration
- Microsoft Edge Integration
- Android App - Screen Recorder with Audio
- Mozilla Firefox Browser Integration
- Opera Browser Integration
- Keyboard Shortcuts
- Keyboard Shortcuts
- Start Snipping Tool from within Browsers
- Change default installation path
- Create Photo Collage
- Create Desktop Shortcuts